@astronaughts さんから依頼を受け、moduleを作成したところ、ひと通りうまく動作しました^^。
検証中にちょっとハマったところがあり、@DeployGate_ja さんにドキュメントの改善要望をお問い合わせしました。
その後、こんなお話をいただいたので、Octpressの練習も兼ねてmoduleの作成方法を公開します。
サンプルソースはGitHubに置いておきましたので、こちら をどうぞ。
Andorid SDK 、Titanium Studio 、DeployGate で必要なものはインストール済みの前提です。
開発環境はMacで、shellはzshを利用しています。
Titanium Mobileのandroid moduleの作成
~/.zshrc例
export ANT_OPTS=-Dfile.encoding=UTF8
export ANDROID_SDK=$HOME/android-sdk
export ANDROID_NDK=$HOME/android-ndk-r8b
export PATH=$ANDROID_SDK/tools:$PATH
alias titanium='$HOME/Library/Application\ Support/Titanium/mobilesdk/osx/2.1.2.GA/titanium.py'
moduleを作成する
適当なディレクトリに移動して、.zshrcでalias指定したtitaniumコマンドでmoduleのテンプレートを生成します。
1
$ titanium create --platform=android --type=module --name=TiDeployGate --id=local.twingob.android.tideploygate --android=$ANDROID_SDK
Created android module projectと出れば成功です。
tideploygateディレクトリ以下にテンプレートが作成されました。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
LICENSE
assets
- README
bin
build
build.properties
build.xml
dist
documentation
- index.md
example
- app.js
hooks
- README
- add.py
- install.py
- remove.py
- uninstall.py
lib
libs
manifest
platform
- README
src
- local
- twingob
- android
- tideploygate
- ExampleProxy.java
- TideploygateModule.java
timodule.xml
build.xml,build.propertiesがローカルPATHを指しており、そのままではコード共有しにくいので修正します。Titanium Studio、Eclipseなどを利用する場合は.classpathも同様に修正したほうが良いです。
build.xmlの修正
build.propertiesから環境変数を参照できるように<property environment="env"/>を追加しました。
<project name="deploygate" default="dist">
<description>
Ant build script for Titanium Android module TiDeployGate
</description>
<property environment="env"/>
<property name="ti.module.root" location="${basedir}"/>
<property file="build.properties" />
<import file="${titanium.platform}/../module/android/build.xml"/>
</project>
build.propertiesの修正
titanium.sdk=${env.HOME}/Library/Application\ Support/Titanium/
titanium.os=osx
titanium.version=2.1.2.GA
android.ndk=${env.HOME}/android-ndk-r8b
android.sdk=${env.HOME}/android-sdk
timodule.xmlの修正
example/app.jsからの動作確認時、リモートLogCatが利用できるように<uses-permission android:name="android.permission.READ_LOGS" />を記載しておきます。
AndroidManifest.xmlはこの記述から自動生成されます。
<?xml version="1.0" encoding="UTF-8"?>
<ti:module xmlns:ti="http://ti.appcelerator.org" xmlns:android="http://schemas.android.com/apk/res/android">
<!--
Similar to tiapp.xml, but contains module/platform specific
configuration in <iphone>, <android>, and <mobileweb> sections
-->
<iphone>
</iphone>
<android xmlns:android="http://schemas.android.com/apk/res/android">
<manifest>
<uses-permission android:name="android.permission.READ_LOGS" />
</manifest>
</android>
<mobileweb>
</mobileweb>
</ti:module>
libディレクトリにdeploygatesdk.jarをコピーする
後ほど説明するantビルド時に、libディレクトリのjarが参照されます。
moduleのソースコード変更、DeployGateの呼び出し
コマンドから自動生成されるソースコードは下記2種類です。
src/local/twingob/android/tideploygate
1
2
- ExampleProxy.java
- TideploygateModule.java
不用なサンプルファイルを削除
今回はProxyは利用しないので、ExampleProxy.javaは削除します。
以降は、テンプレートをTitanium Studio、Eclipseにインポートしたほうがやりやすいかと思います。
TideploygateModule.javaの名前が気になるのでリファクタリング
TiDeployGateModule.javaに修正しました。
TiDeployGateModule#onAppCreate()にDeployGate#install()を追加
ここがTitanium MobileでDeployGateを利用する際のポイントになります。
TiDeployGateModule#onAppCreate()はApplication#onCreate()時に呼び出されます。
また、Titanium Mobileで生成されるAndroidManifest.xmlのandroid:debuggableは常にfalseとなっています。
そのため、DeployGatei#install(Application app)ではなく、DeployGate#install(Application app, DeployGateCallback callback, boolean forceApplyOnReleaseBuild) を利用する必要があります。deploygatesdk-javadoc.jarにその旨記載がありました。
例では、forceApplyOnReleaseBuild:trueとなるように、DeployGate.install(app,null,true)と指定しました。
// Exec Application#onCreate()
@Kroll.onAppCreate
public static void onAppCreate(TiApplication app) {
// put module init code that needs to run when the application is created
Log.d(LCAT, "DeployGate#install()");
DeployGate.install(app,null,true);
}
Android SDKをEclipseから開発ビルドした場合は、android:debuggableはtrueになるみたいです。最初DeployGateのWeb上のドキュメントだけ見て、JavaDocを読んでなかったので、なぜ動かないのかわからず、ちょっとはまりました^^;。ドキュメントは最初にひと通り読まないとダメですよね><。
クラスのコンストラクタ以外のmethodサンプルを削除して、必要なmethodを追加
こちらはmoduleやDeployGateのサンプルの通りです。
// Methods
@Kroll.method
public void log(String mode, String message) {
switch (LogMode.toLogMode(mode)) {
case ERROR:
DeployGate.logError(message);
break;
case WARN:
DeployGate.logWarn(message);
break;
case DEBUG:
DeployGate.logDebug(message);
break;
case INFO:
DeployGate.logInfo(message);
break;
case VERBOSE:
DeployGate.logVerbose(message);
break;
default:
Log.d(LCAT, "LogMode Error:" + mode);
return;
}
}
@Kroll.method
public boolean isInitialized() {
return DeployGate.isInitialized();
}
@Kroll.method
public boolean isManaged() {
return DeployGate.isManaged();
}
@Kroll.method
public boolean isDeployGateAvailable() {
return DeployGate.isDeployGateAvaliable();
}
@Kroll.method
public boolean isAuthorized() {
return DeployGate.isAuthorized();
}
@Kroll.method
public String getLoginUsername() {
return DeployGate.getLoginUsername();
}
@Kroll.method
public void refresh() {
DeployGate.refresh();
}
example/app.jsを記載して、moduleの動作確認を行う
ant runで動作確認できるように、js側でmoduleを呼び出します。
// TODO: write your module tests here
var deploygate = require('local.twingob.android.tideploygate');
Ti.API.info("module is => " + deploygate);
var text = 'ログテスト';
deploygate.log('ERROR',text);
deploygate.log('WARN',text);
deploygate.log('DEBUG',text);
deploygate.log('INFO',text);
deploygate.log('VERBOSE',text);
deploygate.log('DEBUG','isInitialized:' + deploygate.isInitialized());
deploygate.log('DEBUG','isManaged:' + deploygate.isManaged());
deploygate.log('DEBUG','isDeployGateAvailable:' + deploygate.isDeployGateAvailable());
deploygate.log('DEBUG','isAuthorized:' + deploygate.isAuthorized());
deploygate.log('DEBUG','getLoginUsername:' + deploygate.getLoginUsername());
deploygate.refresh();
moduleは、テンプレートのディレクトリ直下でantコマンドを実行すると、emulatorで動作確認ができるので、実行してみます。
Android emulatorの起動
Terminalの別のTabでテストビルド
無事アプリは起動したのですが、emulatorのLogCatに下記のように出力され、動作しませんでした。DeployGateのクライアントアプリのインストールが必要ということですよね。
1
DeployGate V DeployGate is not available on this device.
そこで、ant runしてできたapkをdgate pushして、実機で動作確認して見ることにしました。ant runのログの最後の方に下記のように出力されているので、それを使ってみます。
1
2
[exec] [DEBUG] /Users/[user]/android-sdk/platform-tools/adb -e install -r /var/folders/3j/cjcy2jcd6tlbkqyv1crfj1yh0000gn/T/m0sWWDXti/tideploygate/build/android/bin/app.apk
[exec] [INFO] Launching application ... tideploygate
1
2
3
4
5
6
7
8
$ dgate push /var/folders/3j/cjcy2jcd6tlbkqyv1crfj1yh0000gn/T/m0sWWDXti/tideploygate/build/android/bin/app.apk
Push app file successful!
Name : tideploygate
Owner : twingo_b
Package : local.twingob.android.tideploygate
Revision : 1
URL : https://deploygate.com/users/twingo_b/apps/local.twingob.android.tideploygate?key=3cc6266d2d8a606a25dfcb209331bf5de954734a
無事Pushできたので、アプリを実機で起動してみます。
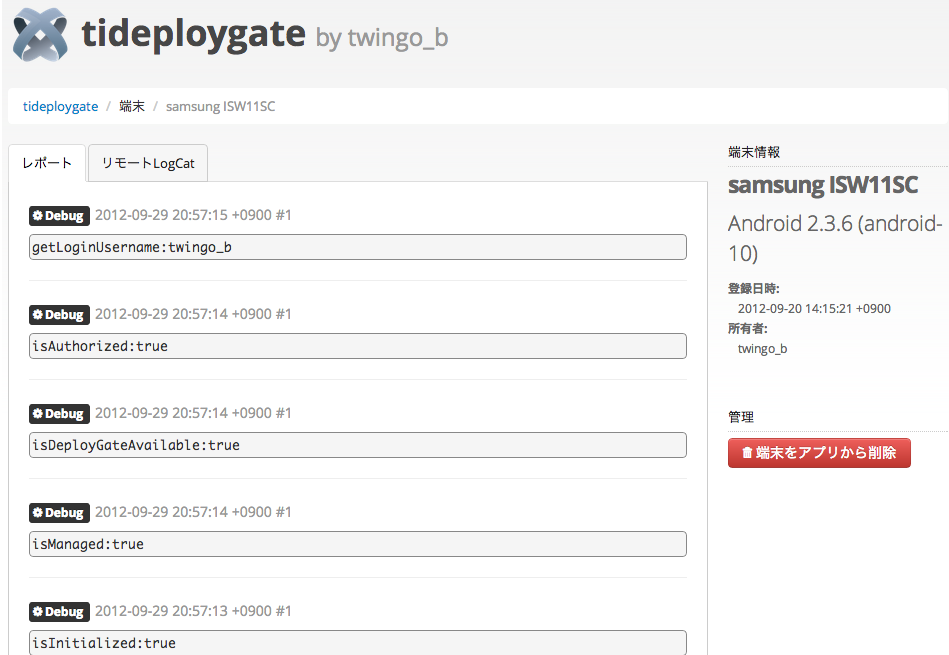
動いた!
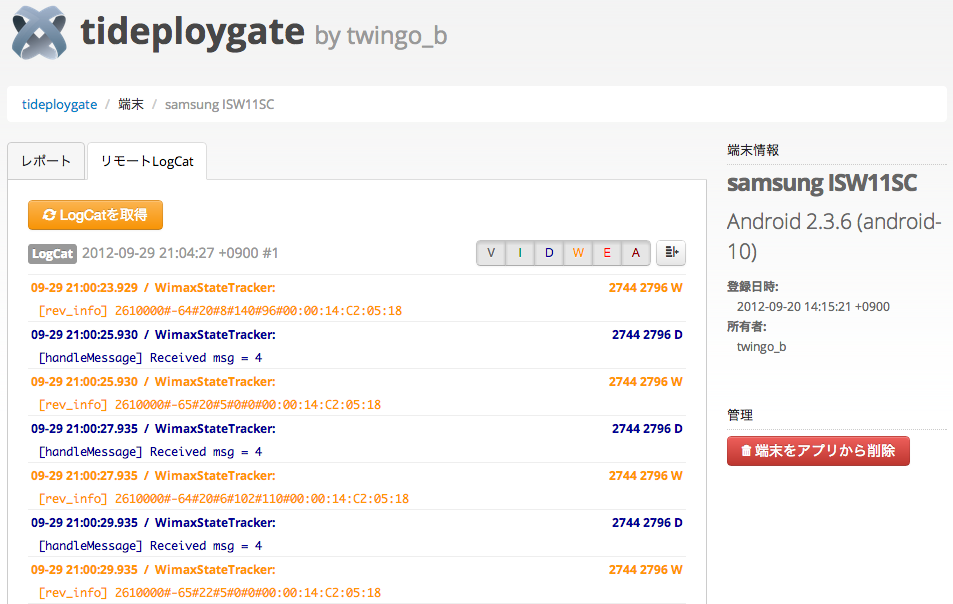
リモートLogCatも動いた!
うまく動いてますね^^。
Titanium Mobileプロジェクトでの利用
実際のプロジェクトで利用するために、moduleのzipファイルを生成
ant distコマンドで、zipファイルを生成します。
1
2
3
4
5
6
7
8
9
10
$ ant dist
...
zip.libs:
[zip] Updating zip: /Users/[user]/[path to dir]/tideploygate/dist/local.twingob.android.tideploygate-android-0.1.zip
zip.metadata:
post.dist:
BUILD SUCCESSFUL
distディレクトリ以下にできたzipファイルlocal.twingob.android.tideploygate-android-0.1.zipをTitanium Mobileプロジェクト直下にコピーします。
tiapp.xmlの修正
moduleの指定を追加します。リモートLogCatを利用する場合は、<uses-permission android:name="android.permission.READ_LOGS" />も記載します。
<android xmlns:android="http://schemas.android.com/apk/res/android">
<manifest>
<uses-permission android:name="android.permission.READ_LOGS" />
</manifest>
</android>
<modules>
<module version="0.1">local.twingob.android.tideploygate</module>
</modules>
実際には、Distributeビルド(リリースビルド)の際、これらの記載は削除し、module自体もビルドに含めないように、別途ビルドスクリプトを作成しています。
さいごに
DeployGateとTitanium Mobileの組み合わせは、開発をさらに加速できそうですよね!今後は@astronaughts さんに使い倒してもらいますw